Guida CSS
Introduzione
I CSS servono per gestire tutto il layout di un sito Web. Grazie ad essi è possibile intervenire sulla formattazione del testo, sul posizionamento degli elementi grafici e sulla disposizione che questi elementi avranno rispetto ai diversi dispositivi.
L’acronimo CSS sta per Cascading Style Sheets (fogli di stile a cascata) e designa un linguaggio di stile per i documenti web. I CSS istruiscono un browser o un altro programma utente su come il documento debba essere presentato all’utente, per esempio definendone i font, i colori, le immagini di sfondo, il layout, il posizionamento delle colonne o di altri elementi sulla pagina, etc.
CSS: regole, proprietà
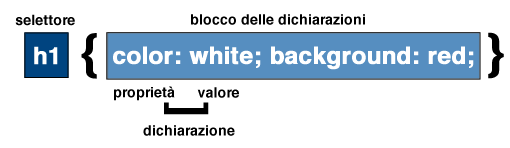
La tipica struttura di una regola CSS è composta da due blocchi principali:
- il selettore;
- il blocco delle dichiarazioni;
Il selettore serve a definire la parte del documento cui verrà applicata la regola
Il blocco delle dichiarazioni è delimitato rispetto al selettore e alle altre regole da due parentesi graffe, la prima di apertura e la seconda di chiusura. Al suo interno possono trovare posto più dichiarazioni.
Una dichiarazione è composta da una coppia:
- proprietà;
- valore;

I selettori CSS
Il selettore serve "per selezionare" il o gli elementi della pagina cui applicare le dichiarazioni contenute tra le parentesi graffe (blocco delle dichiarazioni).
Selettore universale
Anche nei CSS abbiamo un jolly. Il selettore universale serve infatti a selezionare tutti gli elementi di un documento. Si esprime con il carattere * (asterisco) e rappresenta tutti gli elementi.
In pratica il simbolo dell'asterisco potrà essere utilizzato per settare una regola globale per tutti gli elementi della pagina o per stilizzare tutti gli elementi all'interno di un dato selettore.
Selettore di tipo
È il più semplice dei selettori. È costituito dal nome di uno specifico elemento HTML (h1, p, li, img ecc). Serve a selezionare tutti gli elementi di quel tipo presenti in un documento.
Selettore di classe
Per definire una classe si usa far precedere il nome da un semplice punto. n selettore di classe così definito può essere applicato a tutti gli elementi di un documento HTML.
Selettore di id
Per definire un id si usa far precedere il nome dal # (cancelletto). Solitamenti i nomi degli id sono univoci!
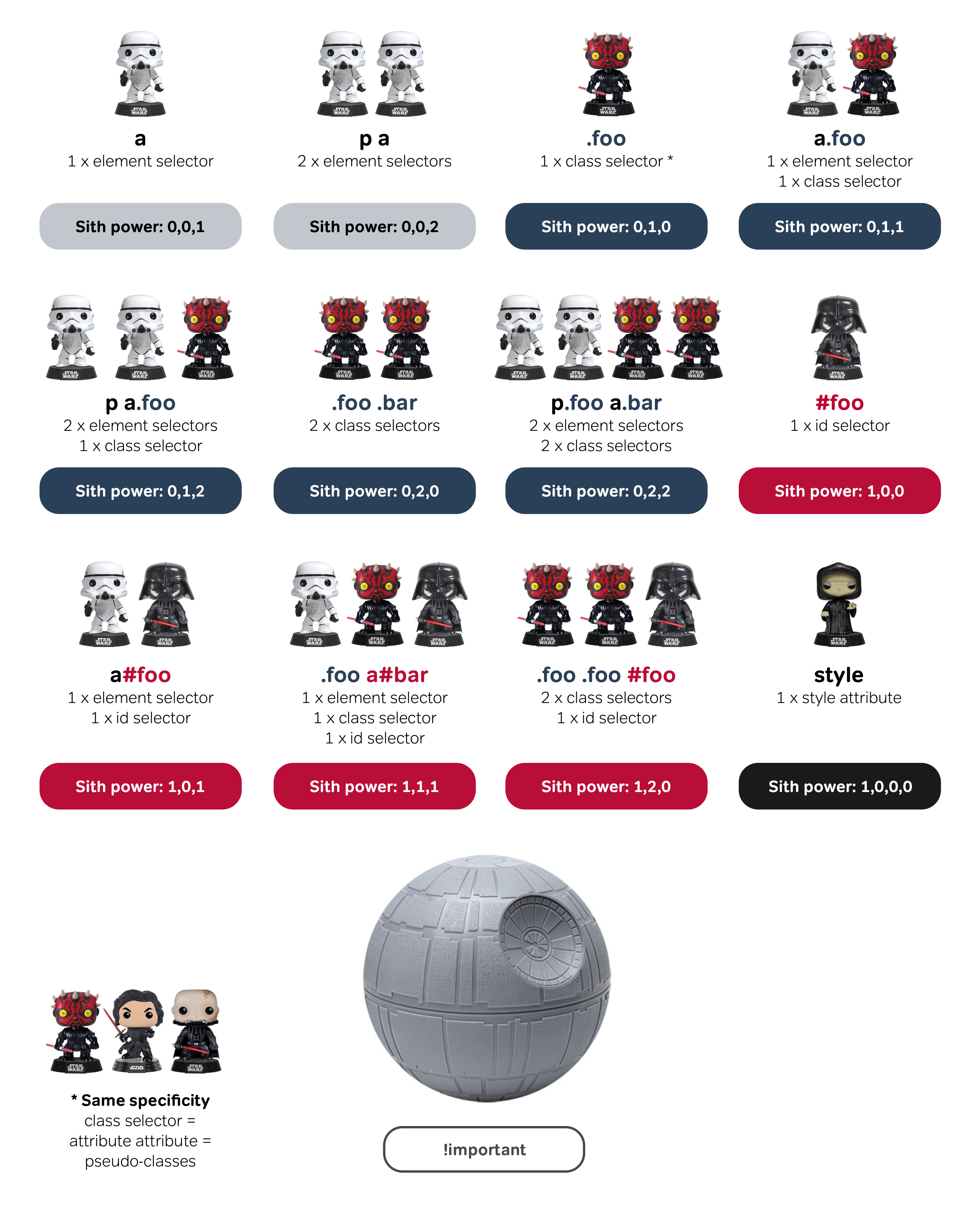
Specificità CSS
Per specificità si intende la priorità che una regola ha sulle altre che si riferiscono allo stesso selettore. La proprietà con valore di specificità maggiore avrà la precedenza sulle altre; nel caso in cui due o più regole. Se tale valore è uguale, verrà assegnata l’ultima inserita nell’ordine a cascata.
Ecco la gerarchia:
- !important - unlimited power!!!!
- inline style - specificità 1000 (1000)
- #id - specificità 100 (0100)
- .class - specificità 10 (0010)
- element selector - specificità 1 (0001)

Regola d'oro: Più specifico il selettore e meglio è!!!
Selettori combinatori o di relazione
I selettori sono schemi (pattern) utilizzati nei fogli di stile per selezionare gli elementi a cui si vuole applicare uno stile.
Combinatori CSS
Un selettore css può avere più di un semplice selettore. Oltre ai selettori semplici come quelli di tipo, classe abbiamo i selettori combinatori.
Esistono quattro tipi:
- Selettore discendente (space):
p a {...} - Selettori di figli (>):
.container > p - Fratelli adiacenti (+):
div + p - Tutti fratelli (~):
div ~ p
Selettori di attributo
I selettori di attributo consentono di selezionare gli elementi all'interno di una pagina in base ai loro attributi e assegnare così lo stile desiderato. È possibile quindi identificare gli elementi di una pagina senza essere costretti ad assegnare loro una classe o un id
Seleziono tutti i link con attributo alt e valore logo:
Seleziono tutto con la classe che inizia con il col-
Pseudo classi
Le pseudo-classi sono un concetto fondamentale per chi lavora coi CSS. Attraverso le pseudo-classi non si definisce l'aspetto di un elemnto ma di un particolare stato.
La pseudo-classe si definisce apponendo i due punti (:) tra il selettore ed il nome della stessa pseudo-classe.
Pseudo elmenti
Pseudo elementi :before e :after - con questi due pseudo elementi è possibile inserire dinamicamente del contenuto all'interno del documento. Il contenuto così inserito è detto "generato".
Con :before il contenuto verrà inserito prima e con :after dopo all'elemento identificato nel selettore
Settare il documento CSS
Il RESET
Una delle best practice è quella di settare Reset Rule all'inizio del documento css:
Float e Clearfix
Uno dei migliori modi per settare il layout della pagina è quello di utilizzare la proprietà float.
Dopo l'assegnazione della proprità float il contento gli scorrera attorno, per evitarlo si utilizza il clearfix hack
Il clearfix va SEMPRE applicato al elemento genitore!
Centrare un elemento
La regola successiva rappresenta la best practice per centrare un elemento.
!IMPORTANT - elemento padre deve avere la proprità css: position: relative
Scrollbar personalizato
Per google chrome basta inserire il codice sequente:
Per Mozilla Firefox il codice va aggiunto all'elemento con lo scroll:
CSS Effects
CSS Transform
Le trasformazioni possono essere 2D o 3D. Le trasformazioni 2D applicano effetti di traslazione, rotazione, scalatura e distorsione; le trasformazioni 3D consentono anche la vista in prospettiva dell’oggetto da trasformare. La proprietà da utilizzare per richiamare una trasformazione è transform.
Transform: translate();
Transform: scale();
Transform: rotate();
Di più sulla proprietà transform qui
CSS Transition
Le transizioni consentono il passaggio graduale tra due valori di una proprietà di un elemento CSS all’interno di un certo intervallo temporale. È possibile specificare esattamente quattro proprietà per una transizione:
Sintassi:
transition: | property-name | duration | timing-function | delay | ;
transition: background .5s ease-in-out .5s
Esempio:
Per creare l'effetto di transizione bisogna specificare almeno 2 cose:
- proprietà Css alla quale vogliamo agiungere l'effetto
nome proprietàoppureall - durata dell'effetto
timing-function:
-
ease- specifies a transition effect with a slow start, then fast, then end slowly (this is default) -
linear- specifies a transition effect with the same speed from start to end -
ease-in- specifies a transition effect with a slow start -
ease-out- specifies a transition effect with a slow end -
ease-in-out- specifies a transition effect with a slow start and end
Di più sulla proprietà transform qui
CSS Animations
Con il CSS possiamo aggiungere delle animazione agli elementi HTML senza dover utilizzare JavaScript o Flash. L’animazione consente di fare cambiare gradualmente stile ad un elemento della pagina. In particolare, per ciascun cambiamento di stile bisogna specificare un keyframe. Il keyframe determina il tipo di stile da applicare all’elemento ad un determinato istante temporale, e fondamentalmente rappresenta il “codice” di esecuzione dell’animazione.
@keyframes:- una lista di stili da applicare all’elemento a determinati istanti di tempoanimation-name:- nome dell'animazione da utilizzare nei keyframesanimation-duration:- specifica quanto dura l’animazioneanimation-delay:- indica dopo quanto tempo far partire l’animazioneanimation-iteration-count:- Specifica quante volte dovra ripetersi l'animazione (1, 3, 5, ... ) volte-
animation-direction:- Questa proprietà specifica in che direzione l'animazione deve andare: forwards, backwards oppure alternate cycles
Ha dei seguenti valori:-
normal -
reverse -
alternate -
alternate-reverse
-
animation-timing-function:- identica alla proprietà transition-timing-function delle transizioni.animation-fill-mode:- indica lo stile da applicare prima che l’animazione parta e dopo che terminaanimation:- modalità abbreviata che serve ad impostare tutte le proprietà che seguono
animation: | animation-name | animation-duration | animation-timing-function | animation-delay | animation-iteration-count | animation-direction |
animation: example 4s linear 2s infinite alternate
Esempio:
Conclusioni
Installazione SASS/SCSS - qui.
È una buona abitudine quella di validare il codice CSS, per vedere se ci sono gli errori. Per farlo si utilizza validatore CSS del W3C (che è il più noto)
